

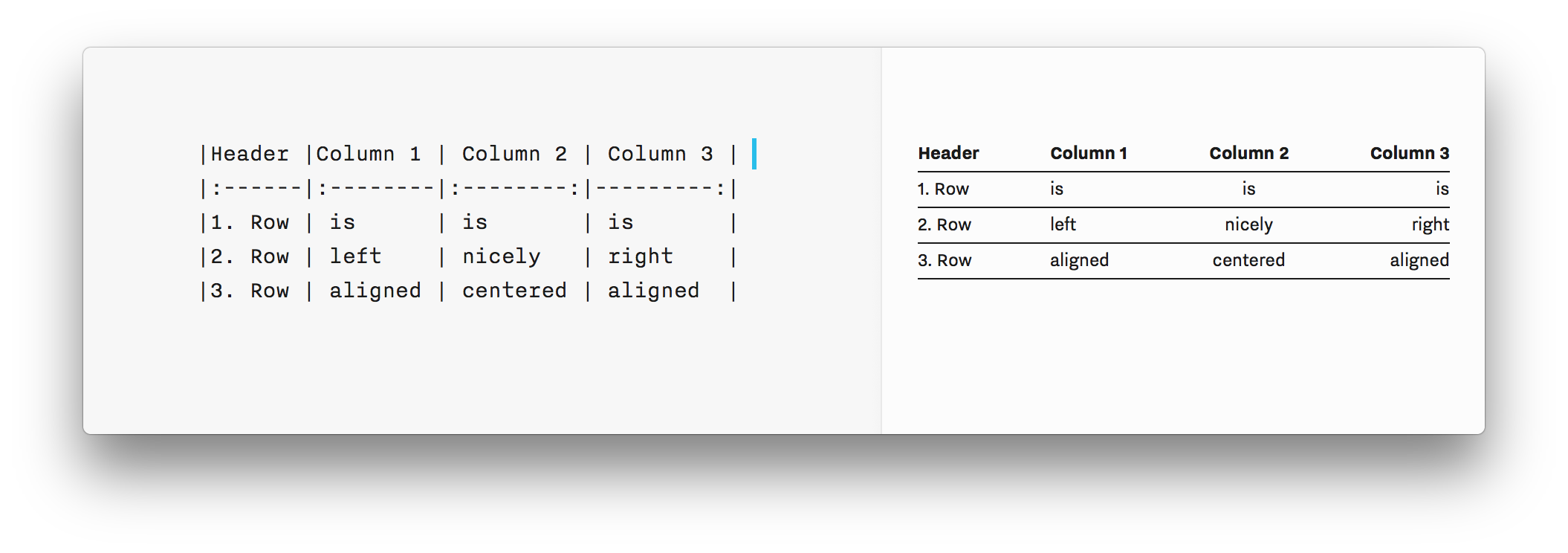
I believe kramdown by default will interpret doubly-indented code as a quote block (and if I recall correctly, that's standard for Markdown in general).Īlso note that I chose to use the html img tag instead of the markdown image link. I specifically didn't indent more than one level in the above code. I did this using Bootstrap to handle both column width and image centering, but you could take any approach for those topics. kramdown just requires that in your markdown page where you intend to use said HTML, you add an attribute to the wrapping HTML element of markdown="1".Īs an example (and direct solution to two-column markdown), this results in two columns for content. This is an old question but in case people come here from Google, the above answer is correct for plain true Markdown, but if you're looking to do this with or through something that's implementing kramdown, kramdown does support mixed HTML and Markdown syntaxes by its usage of PHP Markdown Extra as noted in kramdown docs here. Markdown and HTML don't mix well, but if you surround the markdown with white-space, sometimes the markdown can be recognized. I thought I'd share this answer.īasically, you create the table via HTML.

While this doesn't work for all markdown's, I got this to work with GitLab, Github, and mdBook. Differant methods may or may not work in different browsers. Note that that uses one of many different ways of defining columns in CSS. So, the final document that is sure to work in all (most?) Markdown parsers would look like this: # Rule 1

If you have to define your code blocks in raw HTML, they would look like this: int foo (void) Just replace the comments with the appropriate code blocks. This question includes a nice sample of what that might look like. In the event you are not able to define your own CSS to use separately from the Markdown (to style the HTML), you will also need to define the styles inline in the HTML. Check your parser's list of features to find out. Therefore, you may need to also define the code block in raw HTML as well. However, most Markdown parsers do not parse Markdown inside a raw HTML block.

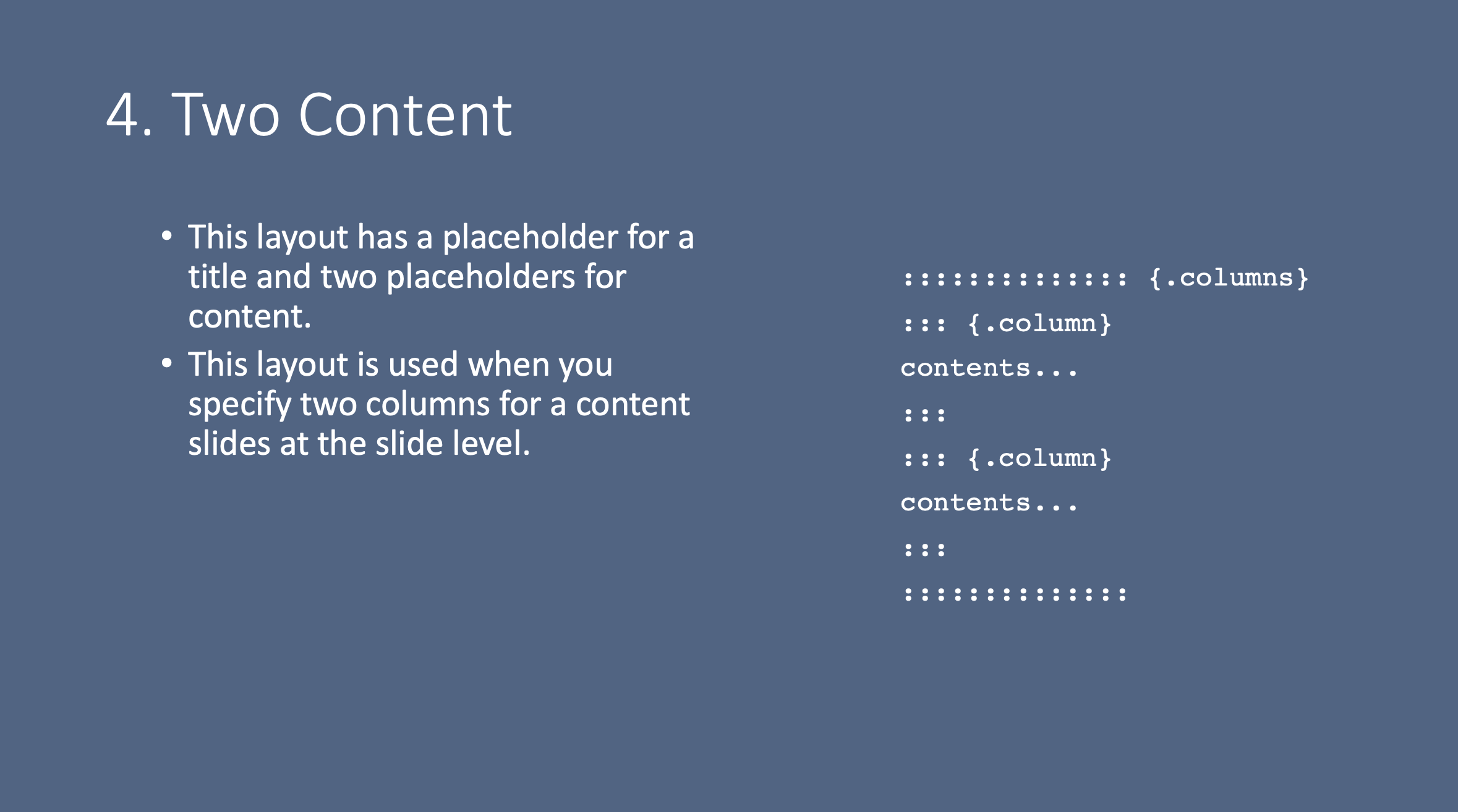
In fact, the best way would be to have each code block wrapped in a with the appropriate class assigned to each div. Thus, Markdown’s formatting syntax only addresses issues that can be conveyed in plain text.įor any markup that is not covered by Markdown’s syntax, you simply use HTML itself. HTML is a publishing format Markdown is a writing format. The idea for Markdown is to make it easy to read, write, and edit prose. table), different style and keys (table-layout: fixed.You can't, at least not with pure Markdown as it doesn't have any concept of columns. The second (width 65%) should contain a two column Table, the problem that this table do not have the same column size (the why and interpretation columns), I insert the table using the "Visual markdown editor", Hello community, I'm using CSS multiple columns in my Rmarkdown html output, so I'm using a flex display DIV that have two Columns, the first contain a plot (width 35%),


 0 kommentar(er)
0 kommentar(er)
